How to Store CBSplit Quiz Results into Google Sheet?
If you have already built and published CBSplit Quiz for your Lead pages, here is the Tutorial to process quiz result data
Here's what we'll cover:
What are the available data on Quiz Result page?
CBSplit Quiz avail following {{ variables }} on Quiz Finish page.
- Variable {{ quiz }} ➜ Has two properties.
{{ quiz.id }} ⟹ Prints Quiz ID
{{ quiz.name }} ⟹ Prints Quiz Name
- {{ score }} ⟹ Prints Quiz Score
- {{ results }} ⟹ Prints Quiz Result in JSON Format. Sample Data Output you could see below.
How to Pass Quiz Data to JavaScript Code and Redirect to Product Page
You can grab available variables into JavaScript as follow
Connect to Remote API
You could fire an ajax request to connect to remote endpoints like below
Google Sheet SetupGoogle Sheet Setup
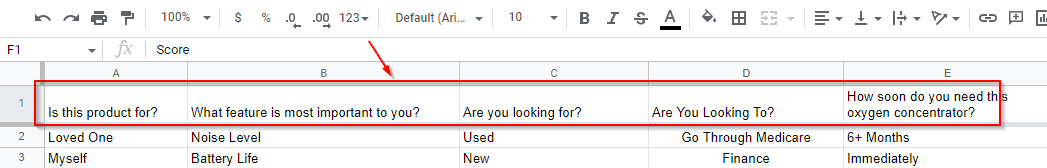
Navigate to your Google Sheet Account and Create New Blank Sheet. Rename the active tab Sheet1 to CBSplit Quiz Results. In First Row of Google Sheet Copy / Paste your Quiz Questions. Like in Figure Below. Make Sure it exactly matches with questions shown above in JSON output.

-
Enable Google Sheet API
Login to your Google API Console and Select the Project. From Left Menu Find Enabled API and service then navigate it to enable Google Sheet API. Once you enable Google Sheet API you are good to Go for creating API Credentials.
-
Setup API Credentials
Once you enable Google Sheet API, Click + CREATE CREDENTIALS, then Select Service Account.
Enter Service Account Name, ID and Description. Click CREATE AND CONTINUE. Click DONE to Finish Setting Up Service Account Credentials.
-
Download Service Account JSON
Once you create Service Account. It will prompt you to download JSON file to save on your local PC. Save it somewhere on your PC safely for future use in NodeJS project.
-
Share Google Sheet with Service Account for Writing Data
From your Service Account credentials copy Email Address and Share your Google Sheet with that account by Pressing Top/Right Green Share button on your Google Sheet.

Server Side Setup
To create GoogleSheet API service for Quiz Results make Node.js app as follow with Dev Dependencies mentioned.
- NPM Packages: google-spreadsheet, express, cors
- Initialize your project
npm init npm install google-spreadsheet npm install express npm install cors
Edit your index.js like follow
Create and edit vercel.json
Bitbucket Setup
Make sure you already created Bitbucket Account before your setup Varcel Account. Once you create bitbucket account, create a repository for our nodejs project.
Vercel Setup
Login to your vercel account then on Dashboard Click Add New... Project. Then Click Continue with Bitbucket. Authorize your bitbucket account and click import button next to the repository you just created. In will do all automatic setup for you. Once you all set to deploy your account. Use following commands to push your code to bitbucket and see live on vercel.app
git init git remote add origin https://url-to-your-git-repository.git git add . git commit -m "first commit" git push -u origin masterOnce push done. Bitbucket will process pipeline and vercel will auto-build and fetch the project.
Click here to Clone Demo Integration Code from GitHub